Виртуальная студия - начало всех начал!
Без преувеличения можно сказать, что с Виртуальной Студии начинаются многие глобальные проекты, а уж о моделировании техники и персонажей говорить не приходится.
Когда я писал урок по моделированию автомобиля, я никак не предполагал, что для тех, кто возьмется за такое моделирование, камнем преткновения может стать создание Виртуальной Студии на начальном этапе. Но коль скоро приходят письма с просьбой разъяснить как это делается, я и решил написать этот урок.
Мне известно как минимум три способа создания таких студий для последующего моделирования. О них в большей или меньшей степени я уже говорил в своих уроках, но давайте снова попробуем разобраться в достоинствах и недостатках каждого из них. Во многом я буду повторяться и как я уже говорил, материал на эту тему есть в моих уроках, но я думаю, это будет лучше, чем отсылать Вас к соответствующим местам предыдущих уроков.
Все начинается с подготовки изображений для Виртуальной Студии. Где и как их искать (рисовать) выходит за рамки сегодняшнего урока, поэтому перейдем сразу к обработке изображений. Этот процесс одинаковый для всех способов последующего их использования.
Предположим мы собрались моделировать авто. Для этого нам понадобится как минимум три вида: сбоку, спереди и сзади. Конечно, лучше еще иметь и вид сверху, но в крайнем случае можно обойтись и без него. В настоящем уроке я буду использовать материалы, собранные мной для моделирования BMW, Вы же можете использовать любые другие - главное принцип их подготовки.
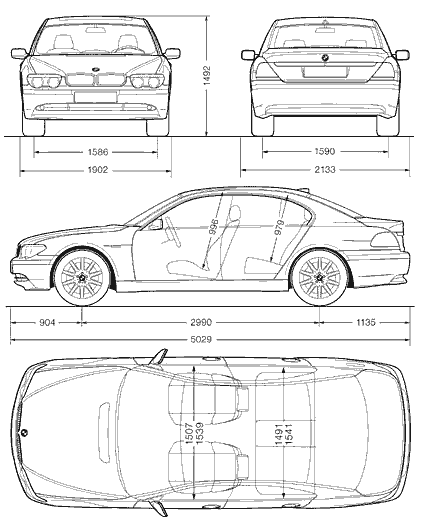
Для редактирования картинок нам понадобится любая программа, умеющая работать с растровыми изображениями. Я предпочитаю Photoshop. На рис. 1 представлено изображение BMW 7 серии, с которым я буду работать.
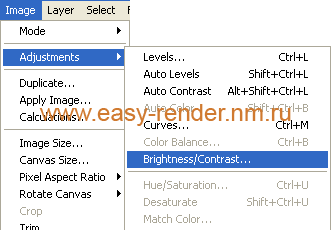
 рис. 1 Именно в таком виде я нашел его в Интернете. Если не считать низкого разрешения этой картинки, то это почти все (желательно еще иметь фотографии), что может понадобиться для моделирования авто. Здесь есть все необходимые виды, кроме того размеры и расположение сидений. Обычно чертежи такого рода делаются в масштабе, поэтому можно сказать, что половина работы за нас уже проделана. В противном случае будет нужно подгонять размеры всех видов, чтобы габариты автомобиля соответствовали друг другу, т.е. чтобы, к примеру, ширина авто на виде сверху, спереди и сзади была одинаковой. Следующим шагом я обычно делаю изображение более контрастным и использую серый фон. Все это делается в Фотошопе при помощи регулировки яркости и контрастности (рис.2).
 рис. 2 Для чего это делается? Все очень просто, в Максе при работе с подобъектами , которые представлены белым цветом, это затруднит работу на фоне белого изображения.
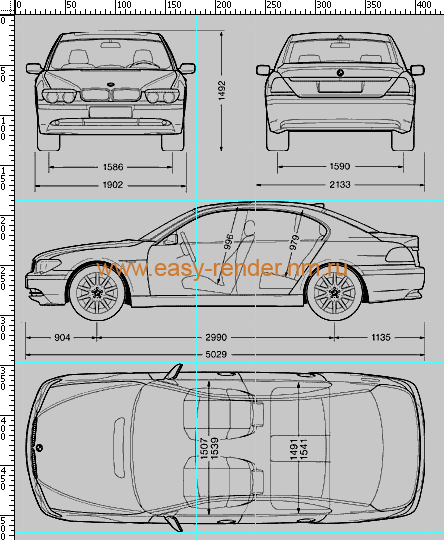
Сейчас нужно порезать эту картинку на отдельные виды. Я для этих целей использую направляющие (guide lines) (рис. 3)
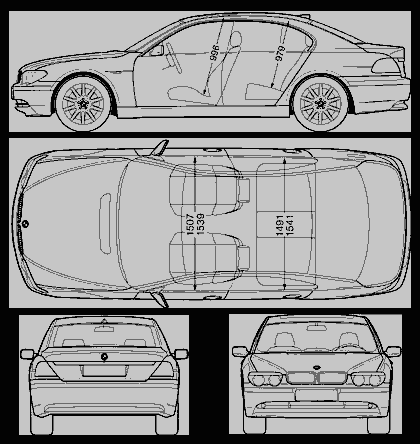
 рис. 3 и встроенную в Фотошоп программу Image Ready. С ее помощью можно автоматически разрезать изображение по направляющим (Create Slices From Guides). Я не стану заострять Ваше внимание на этом процессе, тем более что его можно сделать разными способами и в различных программах, здесь главное получить на выходе отдельные (в моем случае 4) картинки видов авто с сопоставимыми размерами (рис. 4).
 рис. 4 Не лишним будет напомнить о том, что при сохранении изображений предпочтительно давать им значимые имена, чтобы потом не путаться. Кроме того замечу, что такого рода картинки я сохраняю в формате PNG (максимальное качество при минимальном размере). На этом работу с программой редактирования растровой графики можно считать законченной. Переходим к Максу.
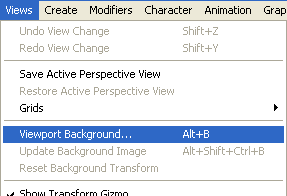
Итак Студии. Первая и самая простая - это когда в качестве бэкграундов в видовых окнах используются соответствующие изображения. Делается это так: в меню Views выбираем Viewport Background (рис. 5)
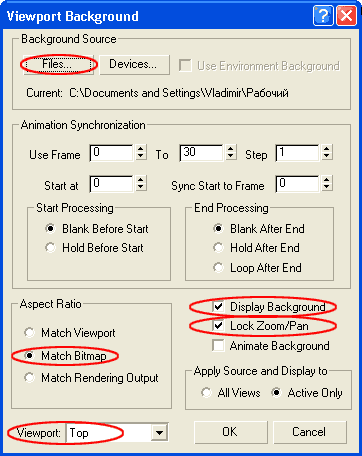
 рис. 5 и в появившемся окне нажимаем кнопочку Files для загрузки файла во вьюпорт. Не лишним будет заметить, что в окно вида сверху загружается изображение автомобиля (справедливо и для другого рода изображений) вида сверху. Далее устанавливаем флажки напротив Display Background (иначе Вы не увидите изображение в видовом окне) и Lock Zoom/Pan (необходимо для того, чтобы фон был "привязан" к изменению масштаба и панорамированию. Кроме того нужно выставить Match Bitmap для того, чтобы не было искажений изображения.(рис. 6)
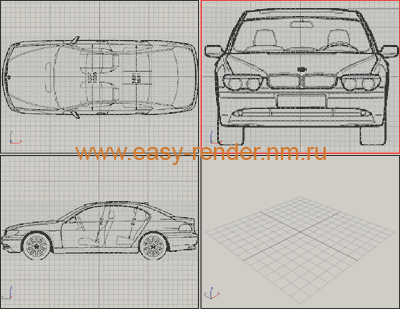
 рис. 6 Все эти операции необходимо повторить и для фронтального вида, а так же вида сбоку. В результате мы получим, то, что представлено на рис.7
 рис. 7 Для того, чтобы выровнять изображения в окнах проекций относительно друг друга нужно снять Lock Zoom/Pan (рис.6) с фронтального окна (в нашем случае там оно больше чем нужно) и изменить масштаб изображения.
Достоинством этого способа является то, что в сцене нет дополнительной геометрии и относительно легко создать такую студию. Пожалуй на этом все достоинства и заканчиваются. Недостатков больше. Кроме того, что изображения после их загрузки нужно приводить к общим размерам, так еще и в процессе работы они имеют обыкновение деформироваться или смещаться относительно геометрии. Кроме того в окна можно загрузить только 3 изображения (окно перспективы не в счет - оно нужно для работы), а видов может быть 6.
Метод, надо заметить, не самый лучший, поэтому не рекомендую его для серьезной работы.
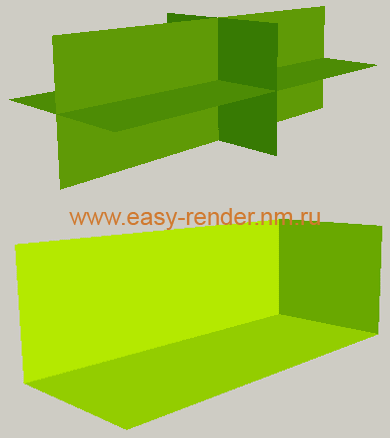
Второй способ создания студии это построение пересекающихся (крестообразный способ) или примыкающих друг к другу (Г-образный) плоскостей. Эти два метода очень похожи, поэтому я выделил их в одну категорию. Как это выглядит, см. на рис. 8.
 рис. 8 Как видите, здесь присутствуют примитивы Plane, размеры которых соответствуют изображениям (или реальным размерам объекта).
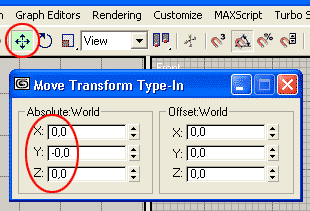
Давайте попробуем создать реальную студию на основе подготовленных изображений для нашего авто. Первым делом обратимся к размерам автомобиля, благо они у нас присутствуют на чертеже. Это поможет нам в моделировании (всегда проще оперировать реальными размерами). Итак, высота BMW - 1492 мм, ширина - 2133 мм, а длинна - 5029 мм. Исходя из этих размеров построим три примитива Plane: 1492х2133 (фронтальный вид и вид сзади), 1492х5029 (вид сбоку) и 2133х5029 (вид сверху). Далее необходимо развернуть два примитива на 90 градусов (если Вы все строили в одном вьюпорте), чтобы получить взаимно пересекающиеся плоскости (как на рис. 8 вверху). Кроме того рекомендую поместить их все в начало координат. Делается это так: кликнем правой кнопкой мыши на иконке Select and Move (рис.9) и в открывшемся окне выставляем все значения в "0".
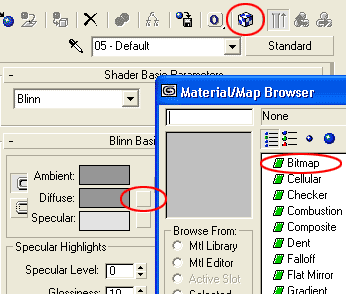
 рис. 9 Сейчас, когда построен каркас, можно назначить нашим плоскостям текстуры. Для этого идем в редактор материалов (можно вызвать по клавише "М") и кликнув по свободному шарику , нажимаем на квадратик рядом с цветом Diffuse (рис.10) в результате чего появится Material/Map Browser, где и выбираем Bitmap.
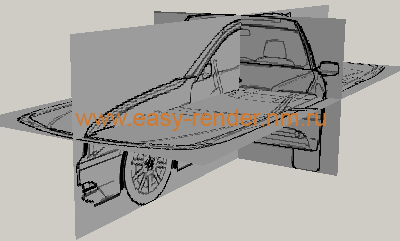
 рис. 10 Ну а в появившемся окне браузера находим одну из заготовленных нами карт (например вида сверху). Те же операции повторяем для вида сбоку и фронтального вида. Далее нужно назначить материал плоскостям. Для этого просто перетащите шарик на соответствующую плоскость во вьюпорте. Не забудьте нажать иконку Show Map In Viewport (рис. 10, кубик вверху), иначе не увидите карту в окне проекции. В результате всех этих манипуляций должно получиться так как на рис. 11.
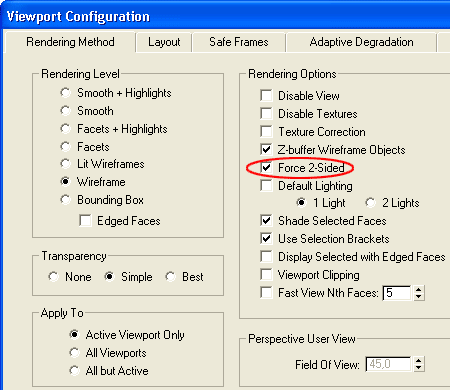
 рис. 11 Сейчас еще немного манипуляций для удобства в работе. Для начала сделаем так, чтобы текстуры отображались как на одной, так и на другой стороне плоскостей. Для этого в окнах проекций, кликнем правой кнопкой мыши по названию окна и в развернувшемся списке выбираем последний пункт Configure, в результате чего появится окно настроек, где и активируем Force 2-Sided (рис. 12).
 рис. 12 "А что же по поводу вида сзади?" - спросите Вы, и будете абсолютно правы. Я не забыл про него. Добавить его в нашу студию очень просто - достаточно скопировать с небольшим смещением плоскость с фронтальным видом и поменять карту вида спереди на карту вида сзади.
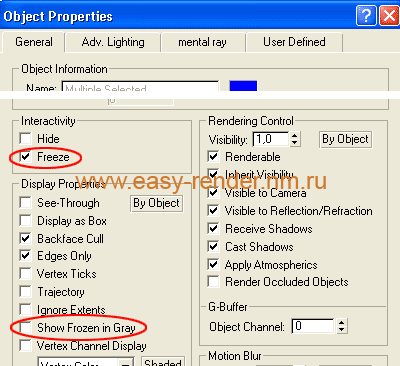
Кроме всего прочего можно еще заблокировать нашу виртуальную студию от случайного смещения. Для этого выделим все плоскости и кликнув по ним правой кнопкой мыши выберем из появившегося меню пункт Properties, а в раскрывшемся окне выставим Freeze и снимем флажок с Show Frozen in Gray (рис. 13).
 рис. 13 Подведем итог проделанной работе.
Такая студия несомненно лучше предыдущей, с ней проще работать и не сложно ее создать. Хотя, справедливости ради нужно сказать, что с крестообразной постановкой плоскостей работать сложнее, чем с Г-образной, т.к. плоскости пересекаются в середине моделируемого объекта и зачастую закрывают половину подобъектов (вершины, ребра и т.д.) , с которыми необходимо работать. В свою очередь вторая (г-образная) не позволяет работать сразу со всеми видами. Вот тут- то и приходит на помощь третий способ построения студии.
Не берусь утверждать, что именно я являюсь Отцом-основателем :-) этого способа, но раньше его я не встречал. Возможно, что он уже давно используется в работе - ведь суть его очевидна. Для студии используется примитив Box с размерами, соответствующими текстурам или будущему объекту.
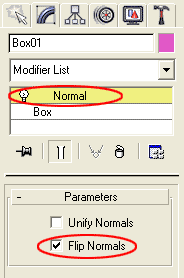
Рассмотрим его подробнее. Итак, построим Box, где размерами длинны, ширины и высоты будут размеры нашего объекта, т.е. авто. В моем случае это 1492 х 2133 х 5029 мм. Сразу же после создания Box-а добавьте в стек модификатор Normal и проследите чтобы был активизирован пункт Flip Normal (рис. 14).
 рис. 14 После этого куб "вывернется на изнанку" и станут видимыми внутренние плоскости. Для того, чтобы уж совсем закончить с геометрией нужно поместить ее в начало координат и заблокировать. Как это делается, я уже описывал выше. Единственное, поясню почему именно студию нужно ставить в начало координат. Дело в том, что обычно симметричные объекты моделируются только наполовину и если вы это делаете в начале координат, то потом легче "зеркалить их" (например фары или колеса).
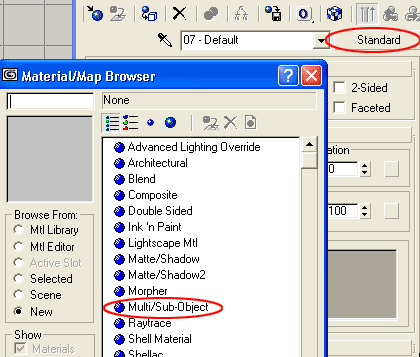
После этого можно перейти к редактору материалов. Активизируем пустой шарик и нажав на кнопку Standard вызываем окно браузера материалов (Material/Map Browser), где и выбираем Multi/Sub-Object материал (рис.15).
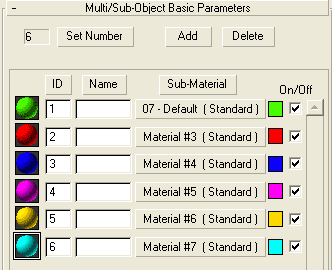
 рис. 15 Для работы оставляем 6 подматериалов (по числу граней куба) и присваиваем им разный цвет (рис. 16).
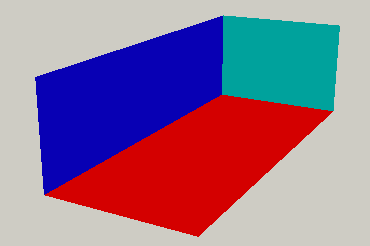
 рис. 16 Это делается лишь с одной целью - упростить наложение текстур. Сейчас, когда Вы перетащите, наш "цветастый" шарик на бокс, его грани окрасятся в соответствующие цвета (рис. 17)
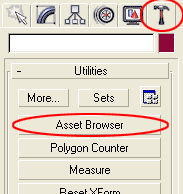
 рис. 17 Далее заходим на панель Utilites и вызываем окно Asset Browser (рис. 18)
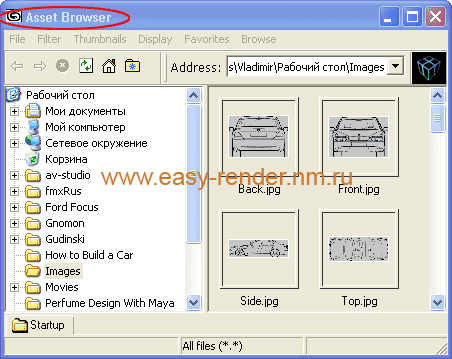
 рис. 18 И, пожалуйста, не надо путать с пунктом меню Utilites из редактора материалов и говорить мне о том, что у Вас его нет, как это было некоторых письмах ко мне, после написания урока по моделированию BMW :-). На рис. 19 как раз и представлено окно этого самого браузера.
 рис. 19 Сейчас в левой части этого окна выбираем директорию, в которой ранее были сохранены файлы с текстурами для студии, а в правой части Вы увидите содержимое этой папки. Вот как раз сейчас нам и пригодятся разноцветные материалы для того, чтобы знать какую текстуру на какую сторону куба накладывать. Делается это просто, нужно только мышкой перетащить текстуру из окна браузера на соответствующую кнопку в редакторе материалов. К примеру, если у вас днище куба зеленое, то и текстура вида сверху предназначается для материала с зеленым цветом - все просто.
Конечно же можно накладывать текстуры и традиционным способом - прямо из редактора материалов.
После этого нужно активизировать показ текстур в окнах проекций. Как это делается я уже описывал выше, поэтому не стану повторяться. Скорее всего не все текстурные карты будут иметь нужные нам координаты. У меня не корректно отобразился вид сверху и одна сторона (рис.20).
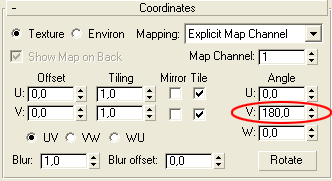
 рис. 20 Но это легко поправимо - достаточно изменить координаты наложения текстуры. Для этого заходим в настройки соответствующего материала (надеюсь, что к этому времени Вы уже присвоили значимые имена материалам) и во вкладке Coordinates изменяем параметр угла для нашей текстуры. К примеру для текстуры вида сбоку я поменял угол на 180 градусов (рис. 21), а для вида сверху на -90.
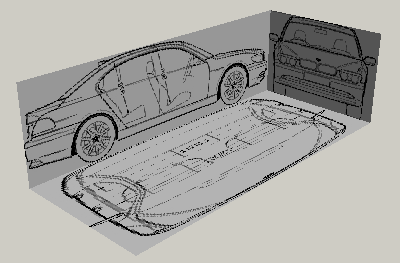
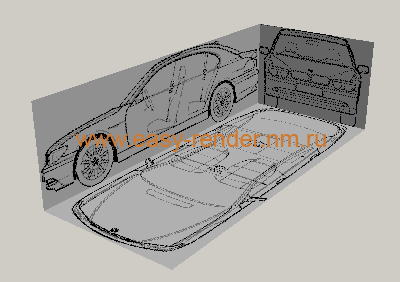
 рис. 21 Окончательный вид студии изображен на рис. 22.
 рис. 22 Буквально несколько слов, чтобы подытожить проделанную работу.
Этот вариант, на мой взгляд, лучший из того, что мы сегодня рассмотрели. У него нет явных недостатков, с ним легко работать и такая студия максимально отвечает требованиям по удобству моделирования. Ее я и хотел бы рекомендовать Вам для работы.
И, наконец, последний штрих в создании студии, но далеко не последний по значимости.
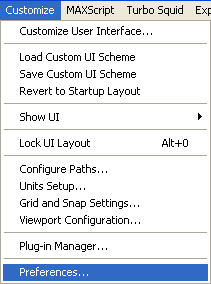
Для того, чтобы текстурные карты в окнах проекций выглядели с максимальным качеством, нужно изменить настройки отображения для окон проекций. Для этого выбираем в меню Customize и далее Preferences (рис. 23)
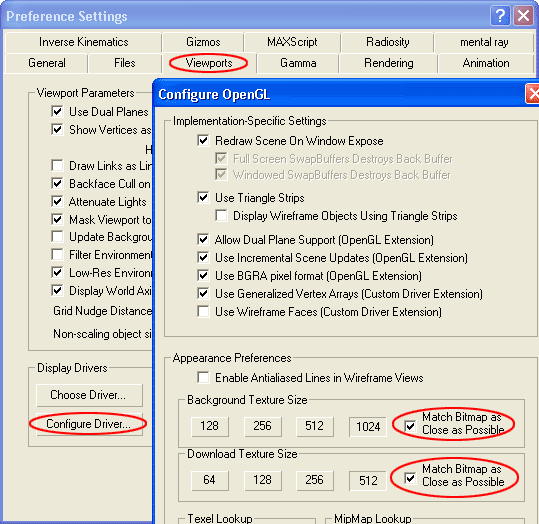
 рис. 23 В результате чего откроется окно Preference Settings, где на закладке Viewport (рис. 24) жмем на кнопочку Configure Driver (в моем случае это OpenGL).
 рис. 24 Вот здесь-то и нужно отметить чек боксы для Match Bitmap as Close as Possible.
Вот, собственно и все премудрости создания виртуальной студии для моделирования. Надеюсь, что на сей раз у Вас не возникнет вопросов по ее создании, ну а если все же таковые появятся - пишите.
|
