Взаимодействие FLASH&JAVASCRIPT
Уильям Брэдберри
В данной статье рассматривается пример взаимодействия javascript - функций, включенных в тело HTML- документа и флэш-ролика, находящегося в этом же документе.
***
Шаг 1.
а) создадим обычный, пустой (пока только основные тэги) , стандартный HTML-документ с помощью любого доступного редактора (в примере - notepad) и назовем его "script.html"
б) во флэш-редакторе создадим новый файл, назовем его "flash.fla", сохраним его в одной дирректории с файлом "script.html", сделаем публикацию (shift+f12) и в результате получим кусочек нужного нам в последствии кода ("flash.html").
в) в документе "script.html" между тэгами напишем три функции, которые потом будем вызывать флэш-роликом и передавать им какие-либо значения...
- - - ЧТО К ЧЕМУ - - -
и так:
- начнем со стандартного заголовка тела ява-скрипта в документе:
г) откроем опубликованый ранее файл "flash.html" и скопируем код нашего ролика ,который находится между тэгами
и вставим его также между тэгами
в файл "script.html"
д)
закроем файл.
-
*** код прилагается ***
***********************
шаг 2.
а) откроем наш файл "flash.fla" во flash-редакторе.
б) создадим три произвольные кнопки
(нарисуем произвольную фигуру и нажав f8 выберем button, затем просто сдублируем copy-paste три раза)

в) последовательно вставляем в каждую из кнопок следующие акции:
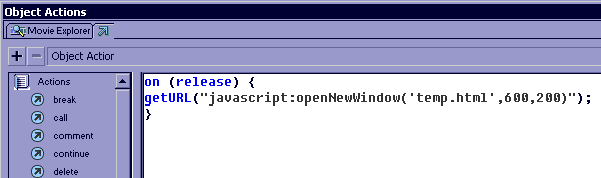
button1 -
on (release) {
getURL("javascript:openNewWindow('temp.html',600,200)");
}

тут происходит вызов javascript:функции openNewWindow, и передаются параметры
'temp.html' - урл-нового документа
600 - ширина
200 - высота
-
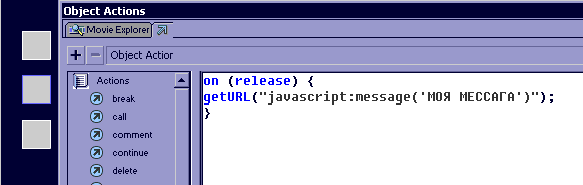
on (release) {
getURL("javascript:message('МОЯ МЕССАГА')");
}
button2 -

тут происходит вызов javascript:функции message, и передаётся параметр "message"
-
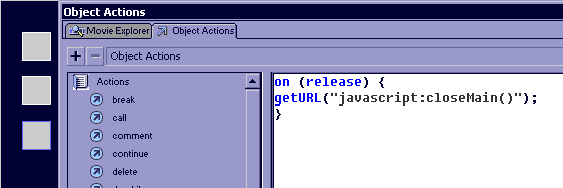
on (release) {
getURL("javascript:closeMain()");
}
button3 -

тут просто происходит вызов javascript:функции closeMain
на этом все.
делаем публикацию f12 или shift+f12,
открываем "script.html" и жмем на наши кнопочки.
****************************************
- старался и писал все это Уильям Брэдберри
mailto:willyam@newmail.ru
http://totemart.newmail.ru
http://wb.legus.ru
Всегда Ваш, Уильям Брэдберри, Мастер Цифрового Облика.

|
