Кнопка для веб-страницы - как-же без неё
Шаг 1
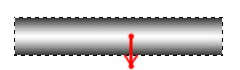
Откройте новое изображение размером 240х70 пикселей. Создайте новый слой и назовите его Pipe. C помощью инструмента Restangular Marquee Tool выделите прямоугольную область. Нажмите на клавиатуре D, затем Х, чтобы установить белый цвет как передний, а черный - как задний. Возьмите инструмент Reflected Gradient и, удерживая Shift, залейте выделение от середины к низу. У нас получилась металлическая труба.
|  |
|
Шаг 2
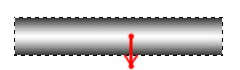
Отмените выделение (Ctrl+D). Выделите прямоугольник несколько меньший по размерам чем предыдущий.
| ![[Image]](/article/img/5594_2.jpg) |
|
Шаг 3
Перейдите на панель каналов. Создайте новый канал и залейте выделение белым цветом. Deselect (Select > Deselect). Размойте выделение на 5 пикселей (радиус размытия зависит от размера кнопки). Примените функцию Levels с параметрами, которые вы можете увидеть ниже.
![[Image]](/article/img/5594_3.gif)
| ![[Image]](/article/img/5594_4.gif) |
|
Шаг4
Удерживая Ctrl кликните на канале, затем перейдите на панель слоев, создайте новый слой (Ctrl+Shift+N) и залейте выделение черно-белым градиентом сверху вниз.
| ![[Image]](/article/img/5594_5.gif) |
|
Шаг 5
Создайте новый слой (Ctrl+Shift+N). С помощью Select > Modify > Contract сузьте выделение на 2 пикселя. Установите передний цвет: R:0 G:105 B:179, задний: R:255 G:255 B:255 (белый). Возьмите инструмент Linear Gradient Tool и залейте выделение сверху
| ![[Image]](/article/img/5594_6.gif) |
|
Шаг 6
Теперь контур пластика: для этого в меню Edit запустите функцию Stroke и установите такие параметры:
Width: 1 px
Color: Черный
Location: Inside
Mode: Normal
Opacity: 100 %.
| ![[Image]](/article/img/5594_7.gif) |
|
Шаг 7
Сделайте новый слой (Ctrl+Alt+N). Возьмите Restangular Marquee Tool. Удерживая Alt, выберите нижнюю часть выделения.
Примените Select > Modify > Contract : 3px
Select > Modify > Smooth : 2px.
| ![[Image]](/article/img/5594_8.gif) |
|
Шаг 8
Установите передний цвет: R:255 G:255 B:255, задний: R:0 G:105 B:179 Инструментом Linear Gradient Tool залейте выделение сверху вниз. Снимите выделение (Select > Deselect). Возьмите инструмент Move Tool (V) и нажатием клавиши вверх переместите слой вверх на 1 пиксель.
| ![[Image]](/article/img/5594_9.gif) |
|
Шаг 9
Window > Show Channels. Удерживая Ctrl, кликните на канале Alpha 1. Идите на панель слоев и создавайте новый слой. Возьмите Restangular Marquee Tool. Удерживая Alt, выделите верхнюю часть выделения. Сожмите выделение на 4 пикселя (Select > Modify > Contract). Установите передний цвет как белый. Выберите Linear Gradient Tool, поставьте опцию заливки "Foreground to Transparent". Залейте выделение снизу вверх.
| ![[Image]](/article/img/5594_10.gif) |
|
Шаг 10
Напишите какой-нибудь текст.
|
Страница сайта http://silicontaiga.ru
Оригинал находится по адресу http://silicontaiga.ru/home.asp?artId=5594



![[Image]](/article/img/5594_2.jpg)
![[Image]](/article/img/5594_4.gif)
![[Image]](/article/img/5594_5.gif)
![[Image]](/article/img/5594_6.gif)
![[Image]](/article/img/5594_7.gif)
![[Image]](/article/img/5594_8.gif)
![[Image]](/article/img/5594_9.gif)
![[Image]](/article/img/5594_10.gif)